[最も人気のある!] css ボタン フラット 455291-Css ボタン フラット
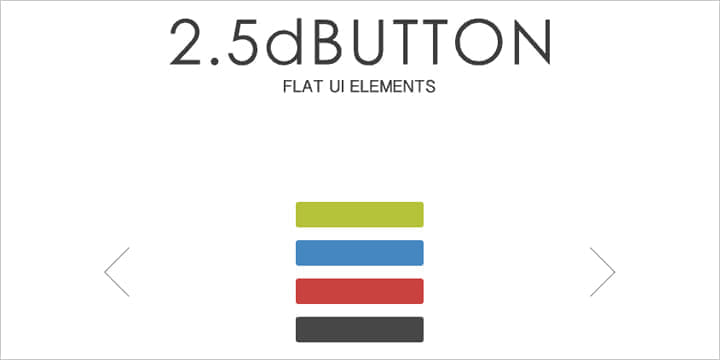
Mar 30, 21 · いろんなボタンをまとめました。 ボタンだー ボタンでーす もくじ しっかり企業系のボタン シンプルな四角ボタン 続きOct 22, 16 · 前提・実現したいことJavaFX CSSでフラットツールバーみたいなマウスポインターが置いていない状態では平面的なデザインを再現するには? 発生している問題・エラーメッセージJavaFX CSSでポインターをWindowsのツールバーのようなボタンの上に置くとそのボタンだけが立Mar 16, 16 · 画像を使わずに、htmlとcssだけでボタンが作る。 それは、ユーザビリティやseo、フラットデザイン(起伏のない2dデザイン)を採用したwebサイト制作などを考えたら非常に理想的ではありますが、自分で一から作ろうとするととても大変ですよね。 そんな時、「25dbutton」

Cssでできるon Off切り替え型ボタン おしゃれデザイン系 デシノン
Css ボタン フラット
Css ボタン フラット-Feb 23, 15 · フラットなボタンから、グラデーションをかけた立体感のあるボタンまで、デザインをしてコピペするだけで使えるcssボタンジェネレーターを厳選して10サイト紹介します。Apr 21, 19 · htmlとcssのコピペで使えるボタンデザイン例を100個まとめました。立体的なものや、フラットwebデザインで使えるもの、snsボタンまで。




ボード Design Tips のピン
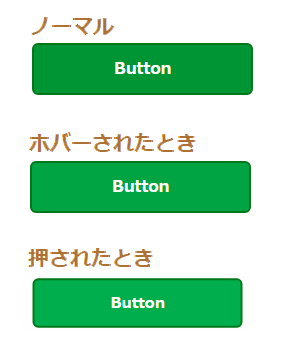
Nov 05, 18 · コピペや改変もOK!CSSを使ったボタンデザインのサンプル フラット系のボタン フラットデザインに合うボタンデザインです。 半透明になるボタン HTML flatとfadeというクラスで設定しています。 CSSMar 02, 18 · CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 マークアップ Webデザイン ざきやま 公開 更新 0807 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と様々な変化をつけることができるリンクボタン! CSS3で手軽にアニメーションが表現できるようになった今、こだわりのボタンデザインが多く見られるようになりましたJul 11, 17 · フラットデザインの作り方 ここからは作り方をいくつかのポイントに分けて解説していきます。 「必ずこうしないといけない」というルールは無いので、あくまでも一例として頭に入れておいて頂くのが良いかと思います。 31 タイルを並べていくよう
WEBボタン素材自動生成サイト ButtonMakerアフラット ボタン素材 自動生成サイト ButtonMakerアフラット サイズ 縦 pix(15~0) ※ 横 pix(50~700) ※ 背景色 1Oct 26, 14 · cssだけでフラットデザインのボタンを作る CSSだけでボタンのデザインをするようになった理由は、様々な解像度のデバイスに対応するため。May 14, 19 · 光るボタンのcssコード ボタン風のデザイン;
Apr 22, 17 · 丸い形状のsnsボタンです。ホバーでsnsアイコンがクルッと回るcssのエフェクトが付いてます。そしてアクティブでボタンがフラットになります。ちなみにハテブはアイコンを用意してなかったので、省略しました。Mar 02, 19 · コピペでできるCSSボタンのプロデザインまとめ! 明るい色系 れい 19年5月6日 CSSで使えるボタンデザイン明るい系をまとめてみました! codepen から引用しています ボタンデザイン明るい系! プロデザイン・アニメーションをコピペで実装Transform transition CSSで作れるボタンについて1個以上サンプルを作成してみました。 どこよりも詳しく、どこよりもサンプル多く解説しています。 (おそらく) どれもHTMLとCSSで実現できるものであり、PC向けボタンはすべてホバーアクション付きです。 また、CSSボタンデザインの作り方はもちろん、Webでボタンを作る際の重要なポイントについても解説してい




コピペok シンプルでおしゃれなcssボタンデザイン15選 Small Road




Css くるっと回転する3dボタンの作り方 Web革命
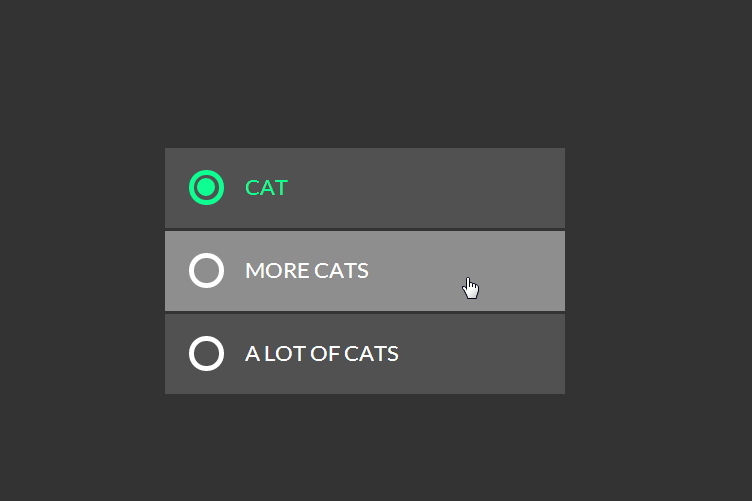
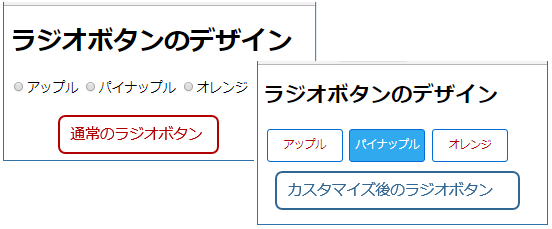
Feb 10, 19 · CSSでラジオボタンとチェックボックスをフラットデザインにカスタマイズ 投稿日 19年2月10日 19年2月22日 投稿者 kishiken 今回はフォームのラジオボタン・チェックボックスのデザインをフラットボタンのカスタマイズする方法を解説します。 今回のSep 08, 19 · ボタンの文字内に「>(右括弧)」のような矢印マークが欲しい CSSで実装するのは大変だと思いますが、 よく、クールなサイトで見られる「transform rotate(45deg);」を利用した矢印マークのバリエーション・オプション表示機能があると嬉しいですね。Mar 06, 19 · コピペで使えるボタンデザイン(ホバーアクションつき) 10秒で設置完了! コピペで使えるボタンデザイン(ホバーアクションつき) 3月 6, 19 support CSS HTML 素材




Cssボタンのコレクション8選 ユーザに行動を促す デザインの参考に Seleqt セレキュト Seleqt セレキュト



無料で高品質なフラットデザインのボタン素材まとめ
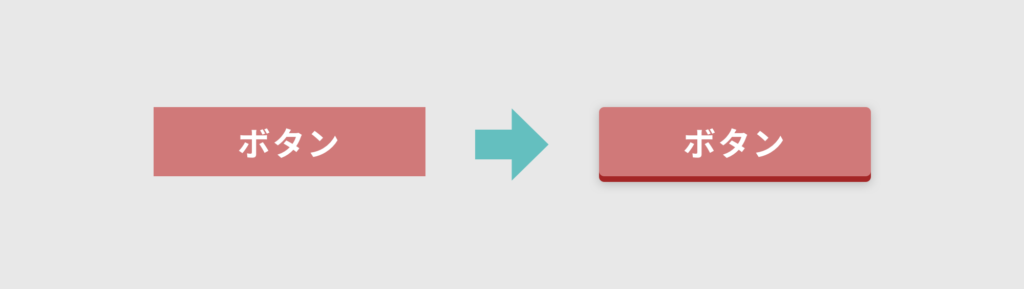
Mar 13, 18 · 立体的なボタンからフラットなデザインまでcssのみでデザインするボタンデザインとホバーエフェクトのアイデアを紹介します。Jan 11, 12 · CSSボタンデザインジェネレーターまとめ 121,502 views 今年流行りのフラットなデザイン制作に役立つCSSフレームワークやPSD素材 37,792 views 3 回答 htmlとcss、JavaScriptを勉強中の初心者です。Jul 01, 16 · フラットUIボタンにはactive がよく活用されます。上の例にあるボタンがactive になると、次の2つの事柄が起こります。 borderbottom は 3px から 1px に変わります。これによりボタン下の陰が小さくなり、ボタンオブジェクト全体が数ピクセル縮小します。




プリセット Css 装飾リファレンス Wordpress テーマ Digipress




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip
Google CSSで書くフラットデザインで使えるボタンサンプル css, css3, design フラット・セミフラットデザインが流行ってる中、ボタンのデザインやボタンのhover効果のデザインはユーザビリティの観点からもとても大事。 せっかくフラットなんだし、画像はもちろん使いたくないし、jsも使わずにサクサク動く軽いボタンを作りましょう。 今回はhtmlも入れ子にDec 12, 13 · CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallのMay , · HTMLとCSSで作るボタンの作り方 では、まず簡単なボタンを作ってみましょう。 便利なボタンタグがありますが、ここでは一旦使わずに作ります。 以下のようにコードを書いてみましょう。 ボタンを押すことでなんらかのアクションに繋がります。 以下




Css Flat Buttons




Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア
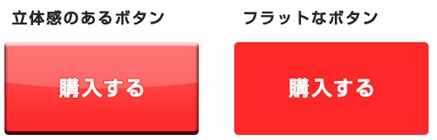
Jan 09, 15 · cssで作るボタンデザイン フラットデザイン向けのアニメ付きボタン こちらはフラットデザイン向けのお洒落なデザインのボタンです。アイコンをフォントにしているので画像を使わない手軽さと、cssを駆使したスタイリッシュなデザインがいいですね。Aug 26, 15 · 太めのアウトラインがずれて表示される、あまり見かけないフラットスタイルのボタン素材。 See the Pen Offregistration button by Toshiyuki TAKAHASHI on CodePen CSS Favorite Button カーソルを合わせることでボタンサイズが変化し、文字テキストをフェードインで表示します。Aug 25, 16 · フラットデザインを採用することでモダンな印象にはなりますが、上記のように角を少し丸めてみたり影や立体感を少しつけた従来のボタンらしいデザインにすることで、ユーザビリティの向上も期待できます。




Css クリックしたくなるボタンのサンプル コピペで貼り付けてすぐに利用可能 Mutakkoのブログ




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab
Feb 05, 18 · コピペでできる!cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン10選 copypetjp フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。Apr 30, 13 · ということで、本日はcssだけで作るアイコン付きボタンの作り方です。 アイコン付きというのがポイントです。 これから、フラットデザインが流行ってくると、CSS入門:プルダウンメニューをカスタマイズする方法 Tweet 公開日:17年01月11日 最終更新日:19年09月27日 プルダウンメニューの矢印をカスタマイズするには、「select」要素のスタイルを一旦無効にする必要があります。 「label」タグで「select」要素を




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル Plustrick
フラットデザインCSSボタンタグのHTMLコード 下記コードはコピペして利用できます。 URLとテキストは各自変更してください。 フラットデザインボタンNov 25, 15 · フラットデザインでは、なるべく画像を使いたくない!そんなあなたにおすすめなのは、CSSオブジェクトをおすすめします。以下のサイトは、書き出されたHTMLとCSSをコピペするだけなので便利です。 参考URL 25dButton Flat UI ElementsJun 15, · 文字のスタイル ボタンのフォントスタイルを指定します。 どのフォントを使用するかは fontfamily 属性 を使用し、フォントのサイズは fontsize 属性 を使用します。 また、フォントの太さは fontweight 属性 、英字を大文字にする場合は texttransform 属性 を使用します。 文字色は お決まりの color 属性 ですね。 fontfamily – CSS fontsize – CSS fontweight – CSS text




Cssでおしゃれなフラットデザインのラジオボタンのコード Codepen 9inebb




Cssでお洒落なボタンを作ってみよう カテゴリー別に紹介 コピペok ウェブカツ公式blog
Apr 05, 17 · 初心者向けにcssでボタンを作成する方法について解説しています。普通のボタン、角丸ボタン、アニメーション付きのボタンなど実際にソースコードを書いて説明しています。現場ですぐ役立つ知識なので、ぜひ書き方を覚えておきましょう。Aug 06, 13 · CSSFlow · CSS Code Snippets & UI Kits for Web Developers このサイト結構好きなんすが、様々なCSSで作られたボタンやらUIやらのコードスニペットを見ることが出来るサイトです!フラットな物から、細部にこだわったUIやボタンのコードを色々見て学んでしまいましょう!Jan 12, 21 · はじめに こちらの記事はCSS等の知識が全然ない素人が書いています。結構昔に趣味サイトをやっていて、最近またちょくちょく検索しながらコピー&ペーストでどうにかしています。そんな素人なのに何故この記事を書いたかというと、「まろやかWEB拍手forWordPress」のデザインの




いろいろなリンクボタンデザイン



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく
Mar 06, 15 · CSSで作るフラットデザインボタン 15年3月6日 Web CSS3の登場によってオシャレなフラットデザインボタンを簡単に作れるようになりましたね。Jul 06, 19 · この記事の目次 クリックしたくなるCSSボタンデザイン10選 シンプルな立体ボタン 認証を促すボタン いわゆるマテリアルデザインのボタン ラジオボタンをフラットデザインで表現 ホバーすると線が伸びるボタン アニメーションで主張するボタンApr 04, 18 · 今回はcssだけで簡単にできる、画像ボタンの作り方を解説しました。 最近はフラットデザインが流行っていますし、派手な装飾を施さなくてもシンプルな効果で十分、ボタンとしての機能を果たせるでしょう。



無料で高品質なフラットデザインのボタン素材まとめ




Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com
Sep 19, 19 · 3Dフリップボタン See the Pen Pure CSS 3D flip buttons by Josh Shor on CodePen ロールオーバーで動く!フラットデザインボタン See the Pen Shiny button by Antonio (@conlaccento) on CodePen フラットデザイン風アニメーションボタン See the Pen Flat Buttons by Benjamin Vilina (@BenjaminVilina) on CodePenNov 06, 15 · CSSフラットデザインボタン2 15年11月5日 Column, Web 前に「 CSSで作るフラットデザインボタン 」という記事を書かせて頂きアクセス数が多かったので第2弾の記事を書かせて頂きます。 今回紹介するボタンは、シンプルなサイトに使えると思いますJun 16, 17 · pre code タグ用CSS 複数行のコードを書く場合などに使用する。 pre code { display block;



Cssでwordpress風のフラットタイプボタンを作ろう あいふぉんといっしょ




ボタンの 押せそう感 について 同じ阿保なら踊らねば Affordance Dance Tenmo Qui Qui
Jul 04, 17 · 凝ったcssボタンを一から作るのは大変ですよね。そんな時はボタンジェネレーターを使えば、簡単に作成できてコピペするだけで使えます。そんなわけでcss3ボタンジェネレーターをまとめてみました。Jun 26, 18 · お気に入りボタンCSS Favourite Button ボタンの説明が表示されつつ、クリック完了までの過程がわかるお気に入りボタンです。 See the Pen CSS Favourite Button by Jamie Coulter ( @jcoulterdesign ) on CodePenApr 14, 15 · CSSでグラデーションを作り、そのグラデーションをアニメーションで変化させることでスクリプトを使わずに変化のあるグラデーションを実現したフラットデザインのボタンです。 縁部分がグラデーションとなっています DEMO 表示




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld
Jun 14, 16 · 2枚の重なるレイヤーを動かす、フラットスタイルと相性のよいボタンデザイン。 See the Pen 064 – Button by Matthias Martin (@roydigerhund) on CodePen Daily UI #03 On/Off Switch CSSのみで表現された電源ボタンで、リアルな質感が特長のUIデザイン。




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



1




思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press



Bootstrapだけじゃない マッハでフラットや美しいデザインのuiが導入できそうなワイヤーフレームやuiキット等色々 バンクーバーのうぇぶ屋




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




フラットデザインボタンが簡単に作れるジェネレータ 2 5dbutton Okinawa Love Tv Com



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Css Flat Buttons



コピペok ガーリーでかわいいcssボタンデザイン15選 Small Road




Css シンプルなベクター ボタン 模倣は 黒板に白チョークでアイコンを描画します フラット ピクトグラムと教育委員会の背景 図記号のイラスト素材 ベクタ Image



1




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




Bootstrapからボタンのcssだけ拝借する 魔ッドアングラー



Cssでお洒落なボタンを作ってみよう カテゴリー別に紹介 コピペok ウェブカツ公式blog




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ট ইট র 𝚃𝚊𝚔𝚎𝚑𝚒𝚔𝚘 𝙾𝚗𝚘 フラット デザインに飽きてきたデザイナー界隈でやっぱりスキューモーフィズムいけてるんじゃね からのソフトuiが流行りつつありますが そんなcssボタン ジェネレータ ボタン表面の形状 平 キーボード 丸 凹 が選べる




フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




Kasword Css ボタン 矢印 アイコン




10秒で設置完了 コピペで使えるボタンデザイン ホバーアクションつき



Css3だけで作るボタンデザインいろいろ W3q Archive




まろやかweb拍手のボタンをフラットデザインにしたい 21 5 19一部修正 りう Note




一手間でおしゃれに Cssでマテリアルデザイン風のボタンを作る方法 Web Design Cafe



押し心地が気持ちいい Css3で3dボタンを作る方法 Noise Of Web Programming



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




実践あるのみ Tcdテーマで学ぶ 記事装飾の簡単カスタマイズとcssの基本




Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる




フラットデザインの中に立体感をプラス Designmemo デザインメモ 初心者向けwebデザインtips




ズルいデザインテクニックを生かして作る 汎用性のあるズルいボタンデザイン ズルいデザイン 4 1 3 ページ It



ボタン作りの手間を削減 Cssボタンデザインジェネレーターまとめ W3q Archive




Css Htmlで作るweb用ボタンデザイン110選




Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts




Cocoon デフォルトのボタン色を変更するcssカスタマイズ




コピペで使えるcssボタン厳選集 Motherheads Llc




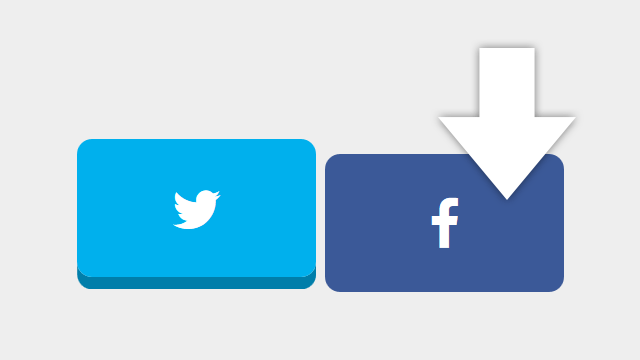
Wordpressにfacebookシェア等のボタンをオリジナルデザインでいれる ワードプレスドクター




ボード Web Design のピン




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




K フラットなデザインのカチッと動く立体ボタンをcssのみで作成してみる Web K Campus Webデザイナーのための技術系メモサイト




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




スマホ時代のcssとアイコンで作るボタンデザインーwordpressー Sawaking




Cssで作るフラットデザインボタン Puzzle パズル




フラットデザインのボタンを押すと3dのアニメーション効果をするcss Web活メモ帳




Cssによるボタンデザインの備忘録 Foxism




Facile フラットデザインcssボタンの活用 ホームページ作成ソフトsirius




フラットデザインに合いそうなボタンを簡単に作成してくれるサイト 2 5dbutton Idea Atoz




Twitterやfacebookなどの 公式snsボタン をオリジナルデザインにする方法




ボード Design Tips のピン



Search Q 9e 86 Ab 87 B6 9c Bf Tbm Isch




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssボタンリンクのデザイン一覧 Sirinova




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret




Cssで作る 押したくなるボタンデザイン100 Web用




さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス




Css Flat Buttons




最先端のデザイン フラットデザインをサイトに導入する方法 Liskul




コレクションの 4 絶縁フラットボタン Css 15年のベクターアート素材や画像を多数ご用意 Istock




Css Flat Buttons




Cssで作る 押したくなるボタンデザイン100 Web用




最先端のデザイン フラットデザインをサイトに導入する方法 Liskul




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり



無料で高品質なフラットデザインのボタン素材まとめ




Facile フラットデザインcssボタンの活用 ホームページ作成ソフトsirius




コピペでできるcssボタンのプロデザインまとめ 明るい色系 デシノン




Pin On Aweb




Snsボタンなら ユーザビリティに優れたcssフラットボタンが いいね あーとくブログ 仮




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




フラットデザインボタンが簡単に作れるジェネレータ 2 5dbutton Okinawa Love Tv Com




Cssでできるon Off切り替え型ボタン おしゃれデザイン系 デシノン




Cssスニペット クリックしたくなるボタンデザイン10選



1




Ultimate Guide To Flat Website Design Hongkiat




テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




Cssボタンのオシャレなデザインとエフェクトまとめ


コメント
コメントを投稿